
https://codingpractices.tistory.com/131
[truffle ganache react] 리액트와 연결하기
webStorm 옵흔 1. 새 폴더 생성 "webConnect" 2. truffle 시작하기 $truffle init - > truffle 이 성공적으로 시작되면 아래와 같은 폴더들이 생긴다. 3. contracts 폴더 안 새 파일 "simpleStorage" 생성 및 코..
codingpractices.tistory.com
여기까지 truffle ganache react로 연결을 해놓고
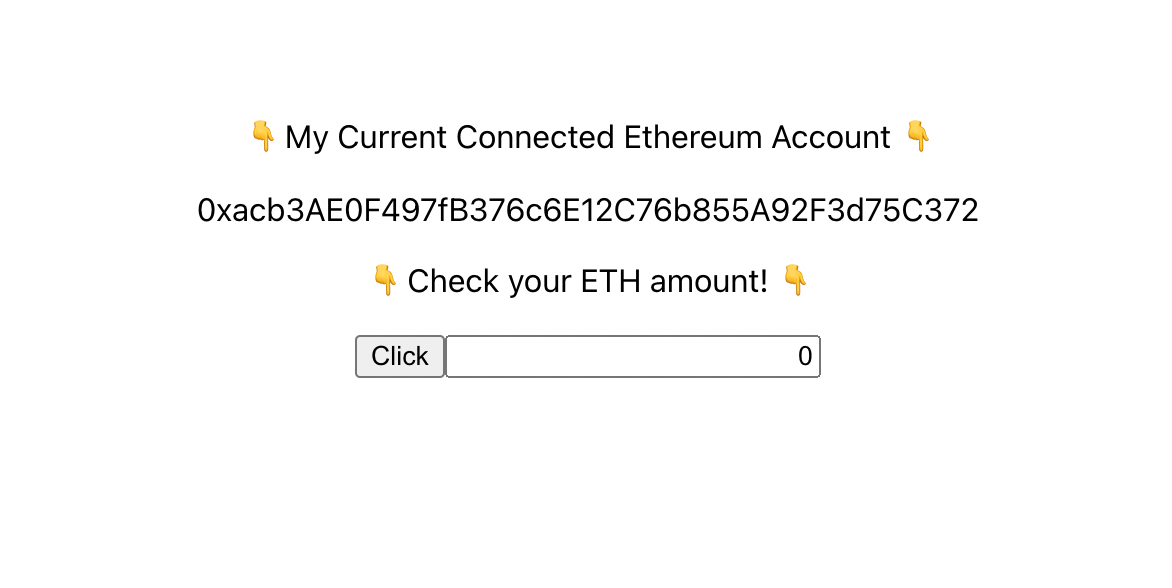
이제 브라우저 상에 현재 브라우저에 연결된 나의 메타마스크 계좌 정보와, 지갑 안의 이더리움 값을 보여주는 것까지 해보기
React는 너~무 오랜만에 해가지고 구글로 검색하면서 했다.
처음 App.js에 componentDidMount 생명주기를 보면 안데 이미 web3와 연결해서 web3.eth.getAccounts()등 사용 방법 (?) 예시가 있었다.
// Use web3 to get the user's accounts.
const accounts = await web3.eth.getAccounts();
const eth = await web3.eth.getBalance(accounts[0]);
const balance = eth / 10**18;web3.eth. 까지 치면 여러 함수들이 나와서 그 중에 balance를 얻는 것을 클릭하고 인자값으로 구해진 accounts[0]를 넣는다. 그런데 accouts가 배열로 나오나 보다, [0]을 쓰지 않으면 에러가 난다.
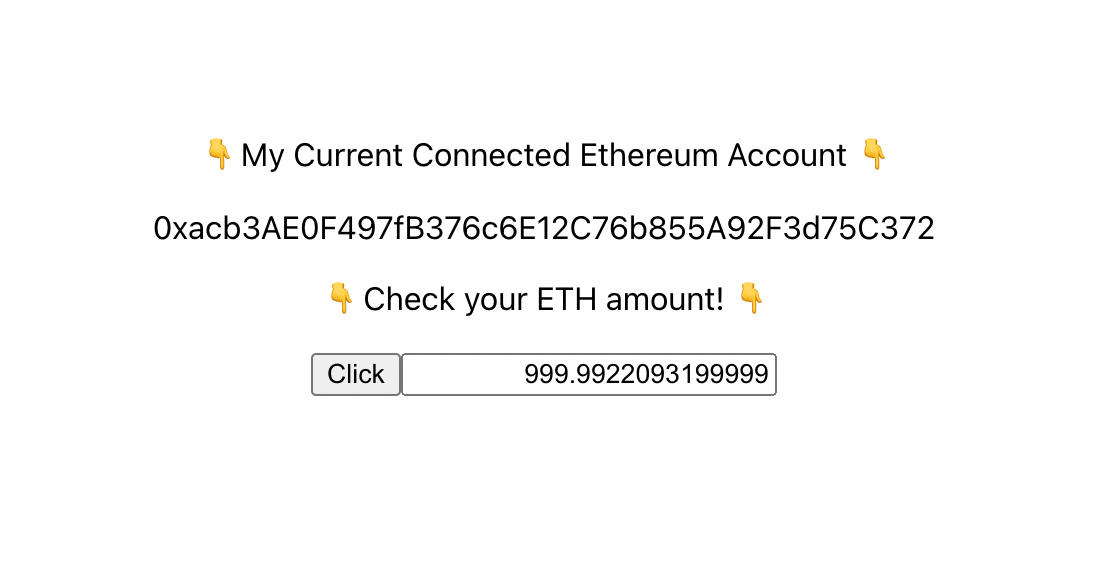
state에 balance를 추가하고, isShown도 추가해서 클릭 버튼이 눌리면 isShown을 true로 만들어서 input box안에 blance가 나오도록 했다.


Ganache로 얻은 테스트 계정이라 기본적으로 1,000ETH씩 들어있다. 트랜잭션을 일으켜 조금 빠져나간 잔액이 나온다. 저게 진짜 이더면 얼마나 좋을까 (계산해보니 약 33억 오우)
React와 안친해서 아래 코드는 더 깔끔하게 정리될 수 있을 듯 !!
App.js
import React, { Component } from "react";
import SimpleStorageContract from "./contracts/SimpleStorage.json";
import getWeb3 from "./getWeb3";
import "./App.css";
class App extends Component {
state = { storageValue: 0, web3: null, accounts: null, contract: null, balance: 0, isShown: false };
componentDidMount = async () => {
try {
// Get network provider and web3 instance.
const web3 = await getWeb3();
// Use web3 to get the user's accounts.
const accounts = await web3.eth.getAccounts();
const eth = await web3.eth.getBalance(accounts[0]);
const balance = eth / 10**18;
// Get the contract instance.
const networkId = await web3.eth.net.getId();
const deployedNetwork = SimpleStorageContract.networks[networkId];
const instance = new web3.eth.Contract(
SimpleStorageContract.abi,
deployedNetwork && deployedNetwork.address,
);
// Set web3, accounts, and contract to the state, and then proceed with an
// example of interacting with the contract's methods.
this.setState({ web3, accounts, contract: instance, balance }, this.runExample);
} catch (error) {
// Catch any errors for any of the above operations.
alert(
`Failed to load web3, accounts, or contract. Check console for details.`,
);
console.error(error);
}
};
runExample = async () => {
const { accounts, contract } = this.state;
// Stores a given value, 5 by default.
await contract.methods.set(5).send({ from: accounts[0] });
// Get the value from the contract to prove it worked.
const response = await contract.methods.get().call();
// Update state with the result.
this.setState({ storageValue: response });
};
showETH = async() => {
this.setState({isShown: !this.state.isShown})
console.log(this.state.isShown);
}
render() {
if (!this.state.web3) {
return <div>Loading Web3, accounts, and contract...</div>;
}
return (
<div className="App" style={{padding:"150px"}}>
<div>
<p>👇 My Current Connected Ethereum Account 👇</p>
<p>{this.state.accounts}</p>
</div>
<div>
<p>👇 Check your ETH amount! 👇</p>
<button onClick={this.showETH}>Click</button>
<input type="string" name={"eth-amount"} value={this.state.isShown ? this.state.balance : 0} style={{width: "180px", textAlign: 'right'}}/>
</div>
</div>
);
}
}
export default App;
'Block Chain' 카테고리의 다른 글
| Node.js Web3.js 로 이더리움 테스트넷 Rinkeby연결하기 (by INFURA) - Ganache 단점 (0) | 2022.03.28 |
|---|---|
| [truffle truffle/contract ganache web3 metamask] web3 사용법 - 웹 브라우저 연결 및 트랜잭션 일으키기 (0) | 2022.03.21 |
| [truffle ganache react] 리액트와 연결하기 (0) | 2022.03.17 |
| [ETH vs KLAY] 이더리움 vs 클레이튼, NFT를 만들기 좋은 플랫폼은? (0) | 2022.03.08 |
| [Klaytn] 클레이튼을 사용할 수 있는 보안성 높은 지갑은? 클레이튼 시세 알아보기 (0) | 2022.03.08 |




댓글