
1. "connectToBC" 라는 새폴더를 만든다.
2. 터미널 path를 connectToBC로 들어가 react 시작
$ npx truffle unbox react
3. truffle-config.js - networks에 개발 host 입력
networks: {
develop: {
port: 8545
},
development: {
host:"127.0.0.1",
port:8545,
network_id:"*"
}
}
4. ganache 실행 ( 127.0.0.1:8545 서버 실행)
$ ganache
5. 컴파일 및 배포하기
$ truffle migrate
6. 터미널 client 폴더로 들어가 @truffle/contract 설치
$ npm install @truffle/contract
7. connectToBC - client - src - App.js 코드 수정
(Class -> 함수형으로 변경도 포함)
import React, {Component, useEffect} from "react";
import SimpleStorageContract from "./contracts/SimpleStorage.json";
import getWeb3 from "./getWeb3";
import "./App.css";
const App = () => {
const init = async () => {
const web3 = await getWeb3();
const [ account ] = await web3.eth.getAccounts();
const contract = require('@truffle/contract');
const simpleStorage = contract(SimpleStorageContract);
simpleStorage.setProvider(web3.currentProvider);
const instance = await simpleStorage.deployed();
await instance.set(10, { from : account });
}
useEffect(() => {
init();
}, [])
return (
<>
Hi
</>
)
}
export default App;
8. react 실행
path - client 인 상태에서 아래 명령어 실행
$ npm run start
-> 웹 브라우저가 띄워지면서 Hi 가 나온다. 그리고 메타마스크에 서명이 뜬다.

위를 통해 배운 점
truffle/contract은 트러플 라이브러리로 스마트 컨트렉트를 가져오게 하는 것(?) 같고...
setProvider는 해당 모듈의 provider를 변경하기 (return값은 불리언) - http에서 동작하는 node에 연결
simpleStorage에 setProvider이후 deployed() 매서드로 배포한 게 instance
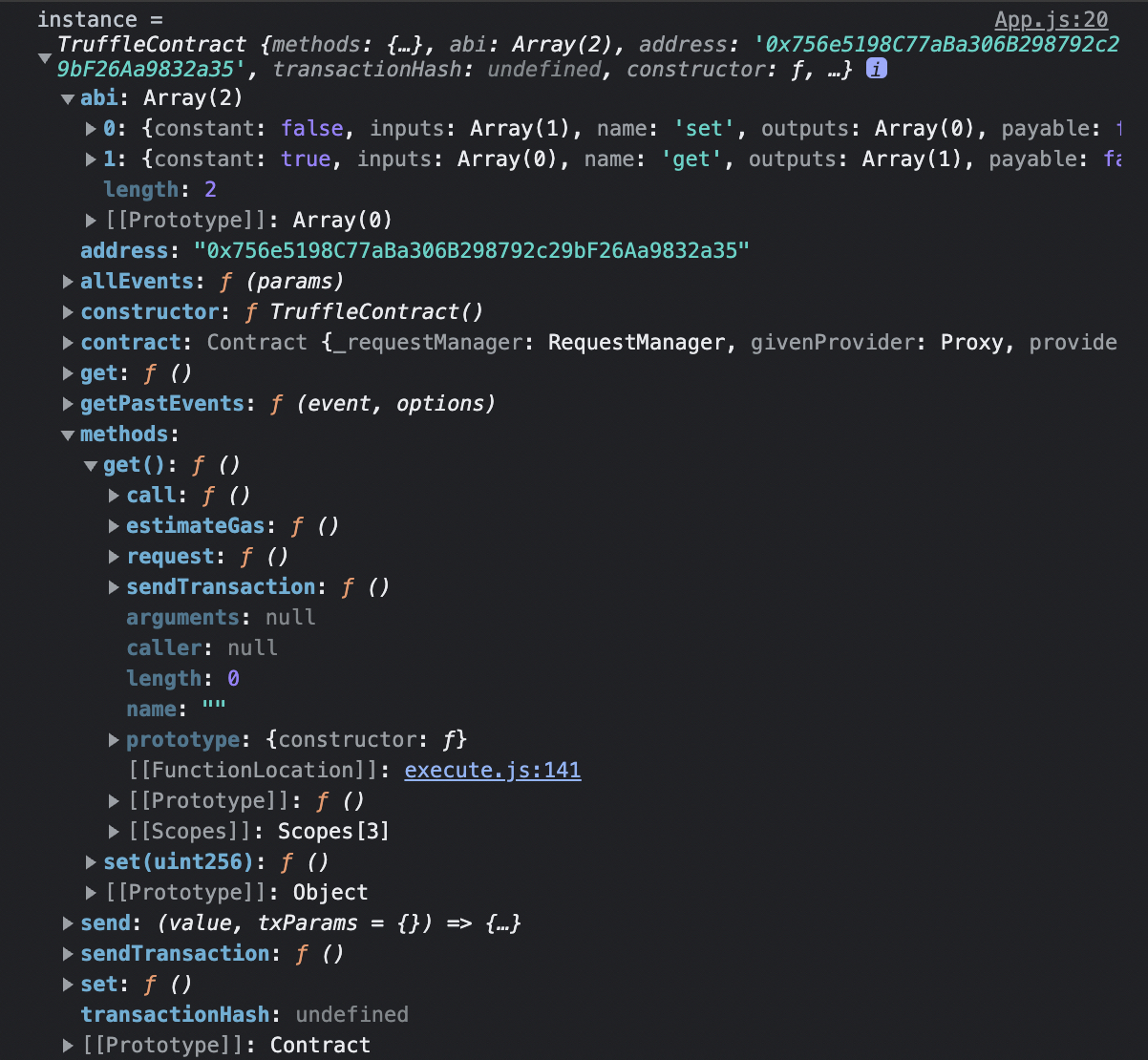
콘솔로그로 instance 찍어보기 👇👇

instance가 해당 스마트 컨트랙트를 가져온 건 가보다. methods에 simpleStorage 스마트 컨트랙트의 함수들인 get, set이 있다.
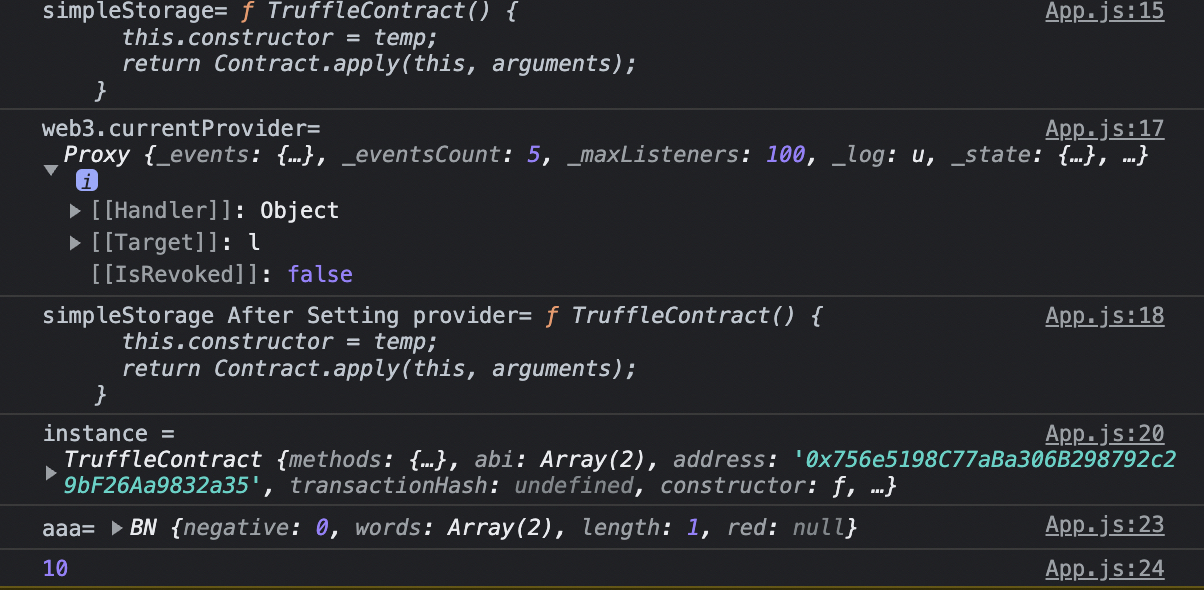
그리고 set() 의 인자값 숫자를 넣고 두번째 인자로는 객체 { from: 출금account } 를 입력하고 다시 npm run start를 하면 브라우저에 메타마스크 트랜잭션 서명이 나온다.
그리고 get으로 콘솔로그를 찍어보면 10이 나온다 .
const init = async () => {
const web3 = await getWeb3();
const [ account ] = await web3.eth.getAccounts();
const contract = require('@truffle/contract');
const simpleStorage = contract(SimpleStorageContract);
console.log('simpleStorage=', simpleStorage);
simpleStorage.setProvider(web3.currentProvider);
console.log('web3.currentProvider=', web3.currentProvider);
console.log('simpleStorage After Setting provider=', simpleStorage);
const instance = await simpleStorage.deployed();
console.log('instance =', instance);
await instance.set(10, { from : account });
const aaa = await instance.get();
console.log('aaa=', aaa);
console.log(aaa.words[0]);
}
'Block Chain' 카테고리의 다른 글
| [truffle] 이더리움 테스트넷 rinkeby에 스마트컨트랙트 배포하기 (0) | 2022.03.29 |
|---|---|
| Node.js Web3.js 로 이더리움 테스트넷 Rinkeby연결하기 (by INFURA) - Ganache 단점 (0) | 2022.03.28 |
| [truffle ganache react metamask] 내 이더리움 계좌의 잔고 web3 + 리액트로 브라우저 웹 상에 띄우기 (0) | 2022.03.17 |
| [truffle ganache react] 리액트와 연결하기 (0) | 2022.03.17 |
| [ETH vs KLAY] 이더리움 vs 클레이튼, NFT를 만들기 좋은 플랫폼은? (0) | 2022.03.08 |




댓글